Os valores e atributos relacionadosPara trabalhar com display
O atributo display é utilizado para definir o comportamento de exibição de um elemento HTML na página. Ele controla como um elemento é apresentado visualmente e como ele interage com outros elementos ao redor, podendo também alterar o comportamento dos elementos filhos.
Ele é fundamental para alinhar os blocos e divisões de uma página web, permitindo flexibilidade na maneira como os elementos são organizados visualmente.
Valores:
block: O elemento é exibido como um bloco, ocupando toda a largura disponível do seu contêiner. Exemplos de elementos de bloco incluem<div>,<h1>,<p>, etc. Um elemento de bloco começa em uma nova linha e empurra outros elementos para baixo.inline: O elemento é exibido na mesma linha que outros elementos, ocupando apenas o espaço necessário para seu conteúdo. Exemplos de elementos inline incluem<span>,<a>,<strong>, etc. Ele não força uma quebra de linha.inline-block: Combina características dos valoresblockeinline. O elemento é exibido na mesma linha que outros elementos (comoinline), mas pode ter propriedades de largura e altura definidas (comoblock).none: Remove o elemento da renderização da página, ou seja, ele não será exibido e não ocupará nenhum espaço na página.flex: Exibe o elemento como um contêiner flexível, que permite alinhar e distribuir seus elementos filhos de forma flexível, usando as propriedades do modelo Flexbox.grid: Exibe o elemento como um contêiner de grade, onde os elementos filhos podem ser alinhados e distribuídos em um layout de grade bidimensional, usando as propriedades do CSS Grid.inline-flex: Exibe o elemento como um contêiner flexível, mas na mesma linha que outros elementos (comportamentoinline).inline-grid: Exibe o elemento como um contêiner de grade, mas na mesma linha que outros elementos (comportamentoinline).table: Faz o elemento se comportar como uma tabela HTML. É útil para layouts que precisam se assemelhar ao comportamento de uma tabela.list-item: Exibe o elemento como um item de lista, com um marcador de lista.
Atributos relacionados
O valor do atributo display afeta quais outras propriedades podem ser aplicadas a um elemento e como essas propriedades se comportam. Abaixo, detalho os atributos que podem ou não ser usados com os diferentes valores de display:
block
Elementos com display: block permitem o uso das seguintes propriedades:
- Largura e Altura (
width,height): Você pode definir tanto a largura quanto a altura do elemento. - Margens e Espaçamentos (
margin,padding): Margens e espaçamentos podem ser aplicados em todas as direções. - Bordas (
border): Bordas podem ser aplicadas ao redor do elemento.
inline
Para elementos com display: inline, as seguintes propriedades são aplicáveis:
- Margens Laterais e Espaçamentos (
margin-left,margin-right,padding): Margens laterais e espaçamentos são aplicados. - Bordas (
border): Bordas podem ser aplicadas ao redor do conteúdo.
Entretanto, width, height, margin-top, e margin-bottom não podem ser aplicados ou são ignorados.
inline-block
Elementos com display: inline-block suportam:
- Largura e Altura (
width,height): Permite a definição de largura e altura. - Margens e Espaçamentos (
margin,padding): Margens e espaçamentos são aplicados em todas as direções. - Bordas (
border): Bordas podem ser aplicadas ao redor do elemento.
none
Quando um elemento tem display: none, ele não é renderizado, portanto, nenhuma propriedade de estilo visual será aplicada.
flex
Para elementos com display: flex, as seguintes propriedades são aplicáveis:
- Largura e Altura (
width,height): Pode definir a largura e altura. - Margens, Espaçamentos e Bordas (
margin,padding,border): Todas essas propriedades funcionam. - Alinhamento (
justify-content,align-items,align-content,align-self): Todas essas propriedades funcionam. - Propriedades Flexbox: Inclui
flex-direction,flex-wrap,order,flex-grow,gap,row-gap, ecolumn-gap.
grid
Elementos com display: grid suportam:
- Largura e Altura (
width,height): Permite a definição de largura e altura. - Margens, Espaçamentos e Bordas (
margin,padding,border): Todas essas propriedades são aplicáveis. - Alinhamento (
justify-content,align-items,align-content,align-self): Todas essas propriedades funcionam. - Propriedades Grid: Inclui
justify-self,grid-template-columns,grid-template-rows,grid-template-areas,grid-auto-columns,grid-auto-rows,grid-auto-flow,grid-column,grid-row,grid-area,gap,row-gap, ecolumn-gap.
inline-flex
Elementos com display: inline-flex compartilham as mesmas propriedades do flex, mas permanecem na mesma linha que outros elementos inline.
inline-grid
Elementos com display: inline-grid compartilham as mesmas propriedades do grid, mas permanecem na mesma linha que outros elementos inline.
table
Elementos com display: table suportam:
- Largura, Altura, Margens, Espaçamentos e Bordas (
width,height,margin,padding,border): Todas essas propriedades funcionam, mas com restrições típicas de uma tabela.
list-item
Elementos com display: list-item permitem o uso de:
- Largura, Altura, Margens, Espaçamentos e Bordas (
width,height,margin,padding,border): Todas essas propriedades são aplicáveis.
Flexbox e Grid Layout
Os valores flex e grid são considerados especiais, pois ambos oferecem um nível de controle sobre o layout que antes era difícil de alcançar, permitindo a criação de designs complexos sem a necessidade de recorrer a hacks ou soluções alternativas. Eles também são altamente responsivos por design, o que é crucial no desenvolvimento moderno.
Flexbox: Poder no Eixo
- Controle Direcional: Flexbox foi projetado para organizar elementos em um único eixo (horizontal ou vertical). Ele permite alinhar, distribuir espaço, e controlar o crescimento e encolhimento dos elementos dentro de um contêiner, tudo isso sem precisar mexer no código HTML.
- Alinhamento Simples e Responsivo: Com Flexbox, o alinhamento e a distribuição de espaço entre os itens são facilmente gerenciados, tornando possível criar layouts centrados e distribuídos de maneira uniforme com poucas linhas de código.
- Flexibilidade: Flexbox permite que os itens dentro de um contêiner se adaptem ao espaço disponível. Eles podem aumentar, diminuir ou se reorganizar com base nas dimensões do contêiner, facilitando a criação de layouts que funcionam bem em diferentes tamanhos de tela.
Grid Layout: Poder Bidimensional
- Controle Completo de Linhas e Colunas: Grid é o primeiro sistema de layout CSS verdadeiramente bidimensional, permitindo criar layouts que organizam elementos em linhas e colunas de forma simultânea. Isso facilita a construção de designs mais complexos e estruturados, como grades de conteúdo ou layouts de páginas inteiras.
- Áreas Definidas: O Grid permite definir áreas nomeadas e alocar elementos a essas áreas com facilidade, proporcionando um controle preciso sobre o posicionamento e a proporção de diferentes seções da página.
- Simplicidade na Criação de Layouts Complexos: Com Grid, é possível criar layouts complexos e responsivos com uma sintaxe clara e legível. Isso substitui a necessidade de truques e hacks que eram comuns nos layouts baseados em floats ou tabelas.
Como alinhar blocos com o Flexbox
Para usar o Flexbox no CSS, você começa aplicando display: flex ao contêiner pai. Isso transforma todos os seus filhos em itens flexíveis, que podem ser organizados e manipulados de várias maneiras.
1. Definindo a Direção dos Itens
Primeiro, defina a direção dos itens com flex-direction. Você pode escolher row para organizar os itens horizontalmente ou column para uma organização vertical. Se precisar inverter a ordem, use row-reverse ou column-reverse.
Exemplo:

<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
.container {
display: flex;
flex-direction: row; /* ou column, row-reverse, column-reverse */
}
2. Alinhamento e Distribuição no Eixo Principal
Depois, ajuste o alinhamento e distribuição dos itens no eixo principal com justify-content. Isso controla como os itens se distribuem horizontalmente em uma linha, permitindo alinhá-los no início (flex-start), no centro (center), no final (flex-end), ou distribuí-los com espaços iguais entre eles usando space-between ou space-around.
Exemplo:

<div class="container align-center">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
.container {
display: flex;
justify-content: space-between; /* ou flex-start, center, flex-end, space-around */
}
3. Alinhamento no Eixo Transversal
No eixo transversal, utilize align-items para definir como os itens se alinham verticalmente. Eles podem ser alinhados no topo (flex-start), no meio (center), na base (flex-end), ou esticados para preencher a altura do contêiner (stretch).
Exemplo:

<div class="container align-center">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
.container {
display: flex;
border: 1px solid #ccc;
}
.align-center {
height: 200px;
align-items: center; /* ou flex-start, flex-end, stretch */
}
4. Controle de Quebra de Linha
Se os itens precisarem quebrar para uma nova linha, defina flex-wrap. Use nowrap para manter todos os itens em uma única linha, wrap para permitir que eles quebrem em novas linhas quando necessário, ou wrap-reverse para quebrar em novas linhas, mas na ordem inversa. Importante saber que os itens apenas quebrarão se não couberem no espaço designado.
Exemplo:

<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
<div class="item">Item 5</div>
<div class="item">Item 6</div>
<div class="item">Item 7</div>
<div class="item">Item 8</div>
<div class="item">Item 9</div>
<div class="item">Item 10</div>
</div>
.container {
display: flex;
flex-wrap: wrap; /* ou nowrap, wrap-reverse */
}
.item {
padding: 20px;
border: 1px solid #ccc;
}
5. Ajuste de Itens Individuais
Cada item individual dentro do contêiner flexível pode ser ajustado com propriedades como flex-grow para determinar o quanto ele pode crescer, flex-shrink para controlar o quanto ele pode encolher, e flex-basis para definir seu tamanho inicial.
Exemplo:

<div class="container">
<div class="item flex-grow-2">Item 1</div>
<div class="item flex-grow-1">Item 2</div>
<div class="item flex-grow-1">Item 3</div>
</div>
.container {
display: flex;
}
.flex-grow-1 {
flex-grow: 1; /* permite que o item cresça */
border: 1px solid blue;
}
.flex-grow-2 {
flex-grow: 2; /* permite que o item cresça mais */
border: 1px solid red;
}
.item {
flex-shrink: 1; /* permite que o item encolha */
flex-basis: 100px; /* define o tamanho inicial do item */
}
6. Ordem dos Itens e Alinhamento Individual
A ordem dos itens pode ser modificada com a propriedade order, e o alinhamento individual pode ser controlado com align-self, que sobrepõe o align-items do contêiner para aquele item específico.
Exemplo:

<div class="container">
<div class="item order-3">Item 1</div>
<div class="item order-1">Item 2</div>
<div class="item order-2 align-end">Item 3</div>
</div>
.container {
display: flex;
}
.order-1 {
order: 1; /* modifica a ordem do item */
}
.order-2 {
order: 2; /* modifica a ordem do item */
}
.order-3 {
order: 3; /* modifica a ordem do item */
}
.align-end {
align-self: flex-end; /* sobrepõe o align-items do contêiner */
}
Como Criar Telas com o Grid Layout
O CSS Grid Layout é uma técnica poderosa para criar layouts complexos com colunas e linhas. Ele permite um controle detalhado sobre o posicionamento e o dimensionamento dos elementos, facilitando a criação de designs responsivos e bem estruturados.
1. Defina o Contêiner Grid
Primeiro, você precisa definir um contêiner grid usando a propriedade display: grid. Isso transforma o elemento em um contêiner grid e ativa o layout grid para seus filhos.

<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
.container {
display: grid;
}
2. Configure as Colunas e Linhas
Defina o número e o tamanho das colunas e linhas usando grid-template-columns e grid-template-rows.
Colunas e Linhas Fixas:

<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
.container {
display: grid;
grid-template-columns: 100px 200px 100px; /* Três colunas com larguras fixas */
grid-template-rows: 100px auto; /* Duas linhas, a segunda ocupa o espaço restante */
}
.item {
border: 1px solid #ccc;
}
Colunas e Linhas Proporcionais:

<div class="container">
<div class="item">1</div>
<div class="item">2</div>
</div>
.container {
display: grid;
grid-template-columns: 1fr 2fr; /* A segunda coluna é o dobro da largura da primeira */
grid-template-rows: auto 1fr; /* A segunda linha ocupa o espaço restante */
}
.item {
border: 1px solid #ccc;
}
Colunas e Linhas com Valores Mínimos e Máximos:

<div class="container">
<div class="item">1</div>
<div class="item">2</div>
</div>
.container {
display: grid;
grid-template-columns: minmax(100px, 1fr) 2fr; /* A primeira coluna tem uma largura mínima de 100px e um máximo de 1fr */
grid-template-rows: repeat(
3,
100px
); /* Três linhas com altura de 100px cada */
border: 1px solid red;
}
.item {
border: 1px solid blue;
}
3. Defina as Áreas do Grid
Nomeie áreas do grid para um layout mais intuitivo usando grid-template-areas e depois aplique essas áreas aos itens com grid-area.
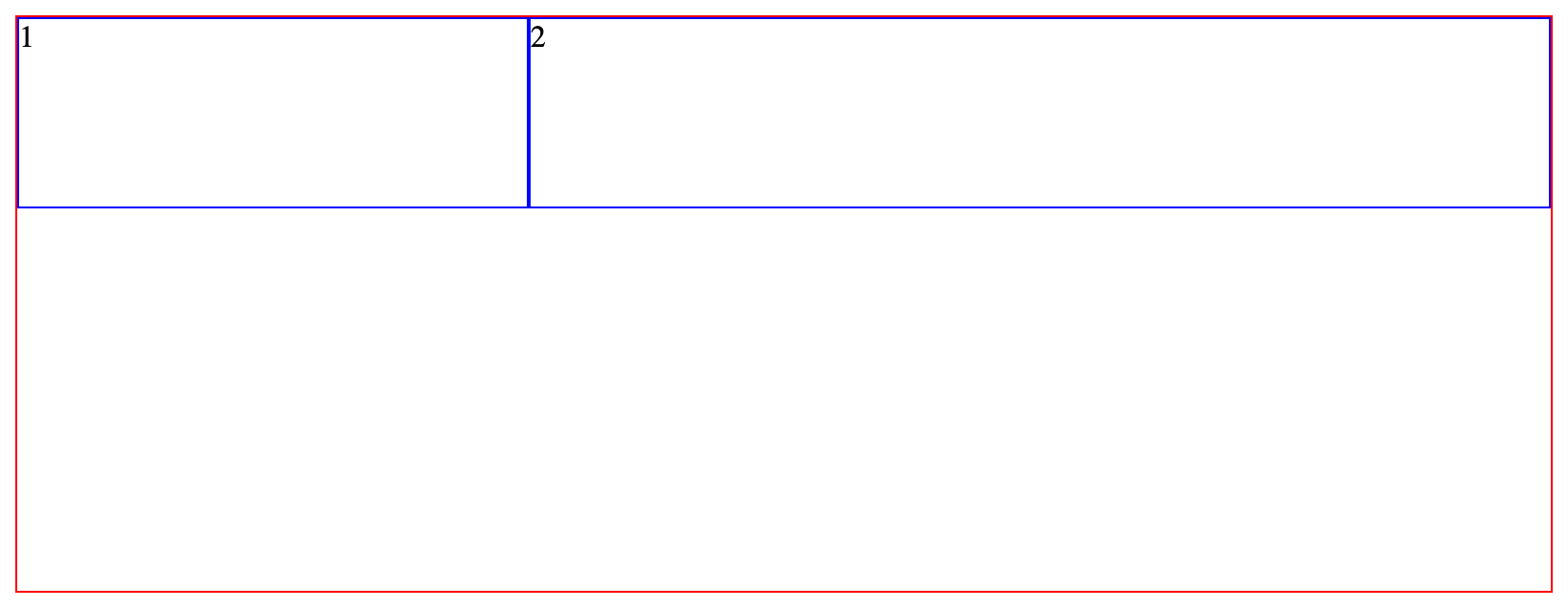
Definindo Áreas:

<div class="container">
<div class="header">Header</div>
<div class="sidebar">Sidebar</div>
<div class="main">Main Content</div>
<div class="footer">Footer</div>
</div>
.container {
display: grid;
grid-template-columns: 1fr 2fr;
grid-template-rows: auto 1fr auto;
grid-template-areas:
"header header"
"sidebar main"
"footer footer";
grid-gap: 10px;
}
.header {
grid-area: header;
background: red;
}
.sidebar {
grid-area: sidebar;
background: blue;
}
.main {
grid-area: main;
background: green;
}
.footer {
grid-area: footer;
background: pink;
}
4. Ajuste o Espaçamento Entre Itens
Controle o espaçamento entre colunas e linhas usando grid-column-gap, grid-row-gap, ou grid-gap.
Espaçamento Entre Colunas e Linhas:

<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>
.container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: auto auto;
grid-gap: 20px; /* Espaço de 20px entre colunas e linhas */
}
.item {
border: 1px solid #ccc;
}
5. Ajuste o Layout dos Itens
Use propriedades específicas para definir como os itens do grid se comportam dentro do contêiner.
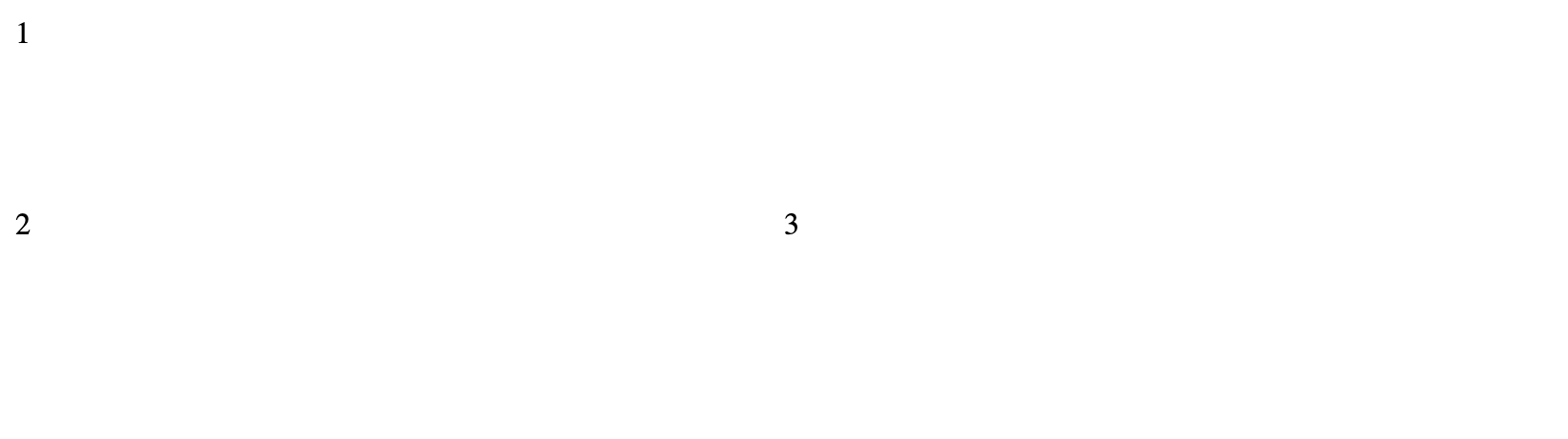
grid-column e grid-row: Controlam o posicionamento e o tamanho dos itens.

<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
.container {
display: grid;
grid-template-columns: 1fr 1fr; /* Duas colunas de tamanho igual */
grid-template-rows: 100px 100px; /* Duas linhas de 100px de altura */
}
.item:nth-child(1) {
grid-column: 1 / 3; /* O item 1 ocupa da coluna 1 até a 2 */
grid-row: 1 / 2; /* O item 1 ocupa da linha 1 até a 2 */
}
.item:nth-child(2) {
grid-column: 1 / 2; /* O item 2 ocupa da coluna 1 até a 2 */
grid-row: 2 / 3; /* O item 2 ocupa da linha 2 até a 3 */
}
.item:nth-child(3) {
grid-column: 2 / 3; /* O item 3 ocupa da coluna 2 até a 3 */
grid-row: 2 / 3; /* O item 3 ocupa da linha 2 até a 3 */
}
justify-self e align-self: Controlam o alinhamento dos itens dentro de suas células.

<div class="container">
<div class="item">Item 1</div>
</div>
.container {
display: grid;
grid-template-columns: 1fr;
border: 1px solid #ccc;
height: 200px;
}
.item {
justify-self: center; /* Alinha horizontalmente no centro da célula */
align-self: end; /* Alinha verticalmente no final da célula */
background: #ccc;
padding: 20px;
text-align: center;
}
Está pronto para falar sobre suas metas e objetivos?Estou disponível para responder suas perguntas

Ainda precisa daquela motivação extra?Leia algumas das histórias de sucesso dos alunos
Andrey, 19 anos
Finalizou o ensino médio e estava um tanto quanto perdido sobre o que fazer do futuro. Conquistou seu primeiro emprego da vida em uma Software House ganhando 4 mil reais.
Kaique, 27 anos
Estudante de nutrição, trabalhando a vida toda em diferentes empregos para se sustentar. Conquistou seu primeiro emprego na área em uma empresa de escala nacional ganhando 10 mil reais.
Lucas, 22 anos
Iniciou algumas faculdades, mas sem sucesso, estava procurando formas de ganhar a vida como músico. Conquistou seu primeiro emprego da vida em uma Software House ganhando 6 mil reais.